
CTA (call to action) – gdzie je wykorzystać i jak zaprojektować, by było skuteczne?
CTA to element powszechnie występujący na stronach internetowych i w aplikacjach – ułatwia użytkownikowi poruszanie się po nich, ale przede wszystkim zachęca go do wykonania określonego działania. Dowiedz się, gdzie wykorzystywać CTA i jak je zaprojektować, aby było skuteczne.
Spis treści
CTA – co to jest?
CTA – co to znaczy? Jest to skrót, pochodzący od angielskiego Call To Action, tłumaczonego zazwyczaj jako wezwanie do działania. Call to Action jest krótkim tekstem, zachęcającym użytkownika do wykonania konkretnej akcji: kliknięcia w link, złożenia zamówienia, wysłania formularza, wystawienia oceny itp.
CTA ma zazwyczaj formę krótkiego zdania w trybie rozkazującym, np.:
- Sprawdź ofertę
- Kup teraz
- Zamów
- Wypróbuj darmowe konto
- Dowiedz się więcej
Czasami można też spotkać CTA w pierwszej osobie, np.: „Zamawiam” lub „Chcę wziąć udział”. Według niektórych źródeł jest ono bardziej skuteczne – jeśli tylko masz taką możliwość, warto przetestować różne rozwiązania, aby sprawdzić, które jest lepsze w twoim przypadku.
Gdzie używamy CTA? Przykłady
Call To Action bywa używane na stronach internetowych i w aplikacjach w bardzo wielu miejscach. Poniżej prezentujemy przykłady kilku najczęściej spotykanych.
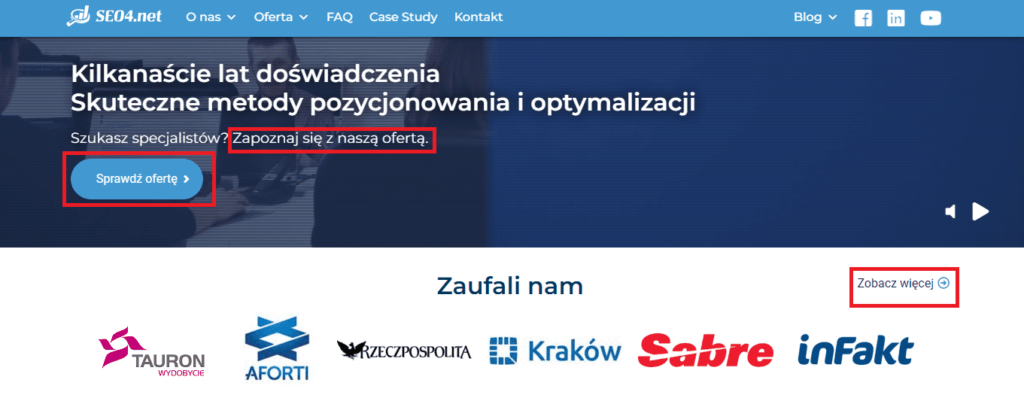
Strona ofertowa

Oto fragment strony głównej naszej strony firmowej – SEO4.net. Nawet na tak niewielkim wycinku widać aż 3 CTA. Wszystkie one zachęcają użytkownika do przejścia na kolejną podstronę, gdzie znajdzie bardziej szczegółowe informacje na dany temat.
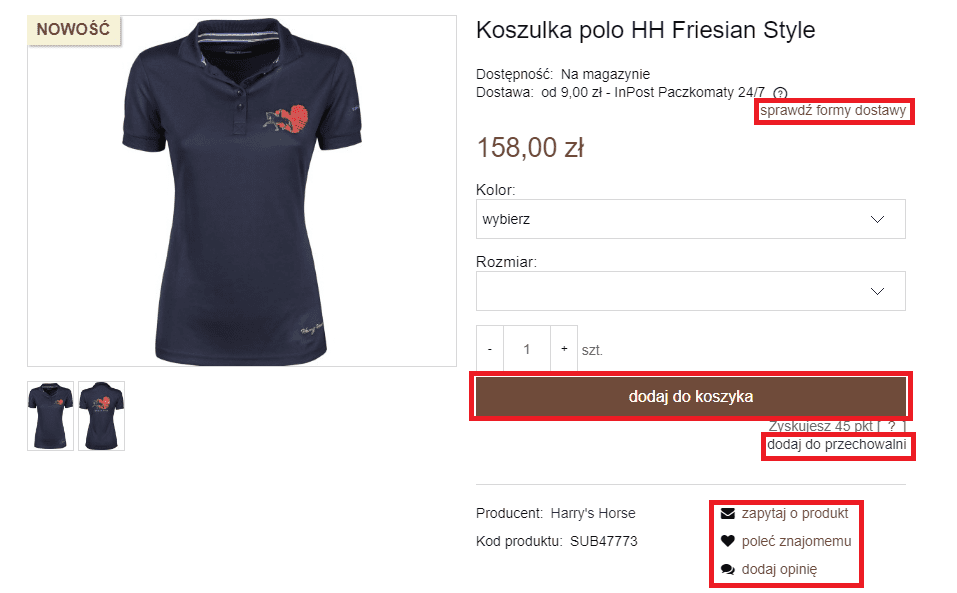
Sklep internetowy

W przypadku sklepu internetowego CTA zachęca do dokonania zakupu, ale nie tylko – stosuje się je również po to, aby zaproponować klientowi inne działania: zapoznanie się z dodatkowymi informacjami, dopytanie o produkt, polecenie znajomemu czy pozostawienie opinii.
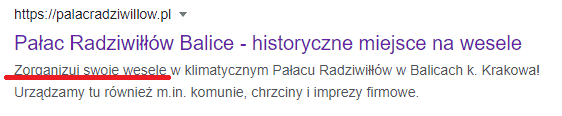
Meta description

Zadaniem CTA w meta description jest zachęcenie użytkownika do przejścia na stronę. Nawet bardzo wysoka pozycja w wynikach wyszukiwania Google nie gwarantuje zwiększenia liczby wizyt – jeśli chcemy, aby potencjalni klienci przeszli na naszą witrynę, warto zadbać o ciekawy opis, zawierający zachęcające CTA.
Banery reklamowe

W przypadku banerów reklamowych wyświetlających się na różnych stronach internetowych przycisk CTA nie tylko zachęca do zapoznania się z produktem / usługą, ale też przypomina użytkownikowi, że może kliknąć dany element.
Mailing

Każdy mailing jest wysyłany w określonym celu – może to być informacja o aktualnej promocji, zmianach w ofercie czy nowym artykule na blogu, ale też przypomnienie o konieczności opłacenia zamówienia lub, jak w powyższym przypadku, prośba o wypełnienie ankiety. CTA to prosty sposób, aby przekazać odbiorcy, czego się od niego oczekuje.
Jak zaprojektować skuteczne CTA?
Czy CTA jest ważne? Tak! Skuteczne CTA zwiększa konwersję – liczbę złożonych zamówień, wysłanych zapytań ofertowych, zapisów na newsletter, wypełnionych ankiet itd. Dlatego tak istotne jest, aby dobrze je zaprojektować. O czym warto pamiętać?
- CTA powinno być zauważalne, dlatego często stosuje się przyciski CTA (CTA buttons) o wyrazistej kolorystyce, aby przykuwały uwagę. Jeśli CTA ma mieć formę podlinkowanego słowa, powinno być ono podkreślone (i ewentualnie wyróżnione kolorem), aby było widać, że jest ono klikalne.
- Nie bez znaczenia jest też położenie CTA – warto zadbać o to, aby przycisk CTA był widoczny w pierwszym widoku strony (tzw. ATF, czyli Above the Fold), bez konieczności jej scrollowania. Jeśli strona jest długa, dobrze jest umieścić CTA kilkukrotnie.
- Jasny przekaz – treść CTA musi być zrozumiała i jasno informować użytkownika, co nastąpi po kliknięciu. Oczywiście nie może wprowadzać w błąd, obiecując coś, co nie będzie miało miejsca lub sugerując coś, co się nie wydarzy. Przykład? Efektem kliknięcia w przycisk CTA o treści “Kup” w sklepie internetowym powinno być dodanie produktu do koszyka; jeśli zamiast tego użytkownik przechodzi na kartę produktu, treść CTA powinna brzmieć raczej “Dowiedz się więcej”.
- Zachęcaj – stosuj język korzyści (np. “Zamów z rabatem” czy “Zadbaj o swoje zdrowie”), podkreśl ograniczenie czasowe (np. “Kup teraz”) i tym podobne.
- Spójność. Przyciski CTA w obrębie jednej witryny powinny być spójne zarówno jeśli chodzi o formę, jak i treść. Nie powinny też zanadto odbiegać od powszechnie stosowanych rozwiązań – przesadna oryginalność jest w tym przypadku ryzykowna, ponieważ button CTA o nietypowej treści (np. ”Wpisz się” zamiast „Zarejestruj się”) lub kolorystyce (np. niebieski przycisk “Anuluj” lub żółty “Potwierdź”) może być niezrozumiały dla użytkownika.
I na koniec – nie zapomnij o analityce. Odpowiednie narzędzia pozwolą ci sprawdzać zachowanie użytkowników, mierzyć konwersję i w razie potrzeby wprowadzać zmiany, które sprawią, że CTA będzie jeszcze bardziej skuteczne.
