
Jak oznaczać strony z instrukcjami “jak coś zrobić”? O danych uporządkowanych HowTo
Jeśli na Twojej stronie znajdują się instrukcje oraz odpowiedzi na pytania “jak coś zrobić”, warto uzupełnić te informacje o dane strukturalne HowTo. Dzięki nim roboty wyszukiwarek lepiej zrozumieją treści na danej stronie. Ma ona również szansę wyświetlić się w wynikach wyszukiwania z elementami rozszerzonymi.
Czym są dane strukturalne HowTo?
HowTo to typ danych strukturalnych, który wskazuje, że na stronie znajdują się instrukcje, czyli zestaw czynności, które należy wykonać, aby zrealizować zadanie. Można za jego pomocą opisać każdą instrukcję, którą można wykonać w kilku krokach, począwszy od tego jak zawiązać krawat, po sposób wymiany paska rozrządu w samochodzie.
O tym czym dokładnie są dane strukturalne pisałam już we wcześniejszym artykule: https://seo4.net/blog/seo/co-to-sa-dane-strukturalne-i-dlaczego-warto-je-stosowac/.
Jakie dane można opisać za pomocą typu HowTo?
Typ ten najlepiej sprawdza się na stronach, których główną treścią jest instrukcja opisana krok po kroku np. jak zaparzyć herbatę? Może zawierać zdjęcia prezentujące wykonanie każdego z kroków oraz filmy. Można go spotkać na wszelkiego rodzaju stronach poradnikowych np. blogu, na którym podawane są sposoby tworzenia DIY.
Jak wygląda HowTo w wynikach wyszukiwania?
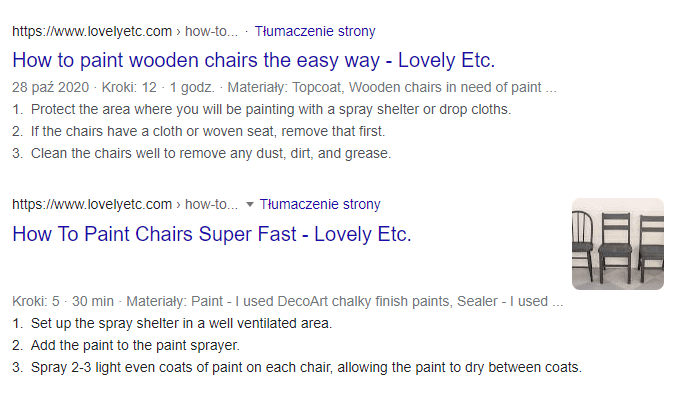
Typ HowTo to kolejny typ danych uporządkowanych, który może pojawić się w wynikach wyszukiwania z elementami rozszerzonymi, czyli Rich Snippets.

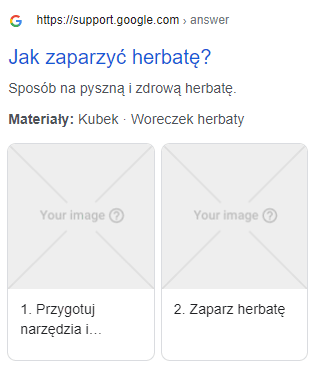
Typ HowTo pojawia się w wynikach wyszukiwania jako sekcja z listą kroków do wykonania. Jeśli w danych strukturalnych został ujęty obraz przedstawiający efekt końcowy, to prac wyświetli się on po prawej stronie.
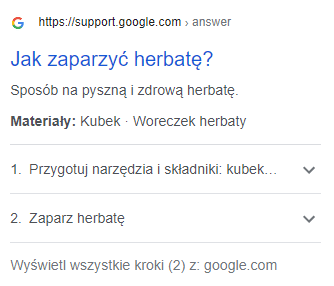
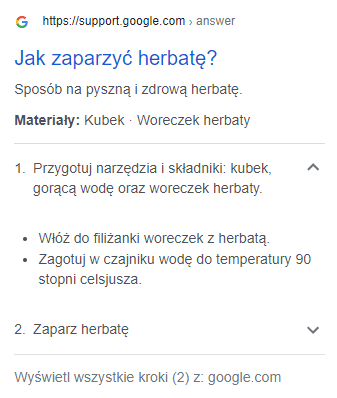
Każdy z kroków może być podzielony na sekcje, w których zawarte są kolejne instrukcje. W takim wypadku w wynikach widać zakładki, które można rozwinąć.

Każdy z kroków może posiadać swój własny obraz prezentujący dany etap. Wyświetla się on nad opisem danego kroku.
Jak wdrożyć dane strukturalne HowTo na stronę?
Gdy już wiesz, czym jest typ HowTo oraz jak dane opisane za jego pomocą mogą prezentować się w wynikach wyszukiwania, warto wiedzieć jak wdrożyć go na stronę.
Jeśli chcesz poznać podstawy dotyczące wdrażania danych strukturalnych na stronie, to zajrzyj tutaj: https://seo4.net/blog/seo/co-to-sa-dane-strukturalne-i-dlaczego-warto-je-stosowac#Wdrazanie-danych-strukturalnych.
Kiedy można wykorzystać typ HowTo na stronie?
Aby dane strukturalne HowTo mogły być wdrożone na stronie, należy spełnić kilka warunków:
- Wszystkie treści opisane za pomocą HowTo powinny być widoczne dla użytkownika na stronie.
- Na jednej stronie powinien być użyty tylko jeden typ HowTo.
- Do danych uporządkowanych powinny być dodane wszystkie materiały i narzędzia potrzebne do wykonania danego zadania np. w przypadku powieszenia obrazu na ścianie potrzebny będzie zapewne młotek i gwóźdź lub wkrętarka i wkręty.
- Jeśli efekt końcowy prac można pokazać na obrazie, to obraz ten powinien być widoczny na stronie i dodany za pomocą właściwości Image w znaczniku HowTo. Można wykorzystać ten sam obraz, który był użyty w ostatnim kroku instrukcji.
- Znacznik HowTo nie powinien być używany do opisu przepisów kulinarnych, w tym wypadku lepiej zastosować typ Recipe.
- Ogólne porady, artykuły i treści, które nie stanowią konkretnego zestawu instrukcji, nie powinny być opisane za pomocą HowTo.
- Każdy krok powinien być opisany za pomocą elementu HowToStep.
- Każdy element HowToStep powinien w pełni opisywać dany krok. Wstęp, uwagi i inne poboczne treści nie powinny znajdować się w tym elemencie.
- Jeśli dany krok można przedstawić za pomocą obrazu, to powinien on być widoczny dla użytkowników na stronie. Należy opisać go za pomocą właściwości Image, którą należy umieścić w elemencie HowToStep. Właściwość Image powinna być użyta tylko dla obrazów przedstawiających wykonanie danego kroku. Nie powinno dodawać się tego samego obrazu do kilku kroków.
Właściwości dla typu danych strukturalnych HowTo
Listę wszystkich dostępnych znaczników dla typu HowTo oraz ich definicję można znaleźć na stronie https://schema.org/HowTo.
Właściwości wymagane
Do właściwości wymaganych dla typu HowTo można zaliczyć:
- name – jest to tytuł instrukcji np. “Jak zaparzyć herbatę?”
- step – każdy element step odpowiada jednemu krokowi instrukcji. Jest to tablica elementów, którą można określić jako HowToStep lub HowToSection:
- HowToStep – pojedynczy krok danej instrukcji. We właściwości text określa się pełną treść danego kroku. Można tutaj również podać właściwości opcjonalne – image oraz url. W przypadku bardziej złożonych kroków można podzielić je na mniejsze instrukcje za pomocą HowToDirection lub HowToTip.
- HowToSection – jest to tablica elementów, która zawiera kroki HowToStep. Za pomocą tej tablicy można pogrupować poszczególne kroki instrukcji w sekcje.
Właściwości opcjonalne
Do właściwości opcjonalnych dla typu HowTo można zaliczyć:
- estimatedCost – szacowany koszt poniesiony na materiały potrzebne do wykonania instrukcji,
- image – obraz oczekiwanego efektu końcowego po wykonaniu instrukcji lub danego kroku,
- supply – materiały potrzebne do wykonania instrukcji np. klej,
- tool – narzedzia potrzebne do wykonania instrukcji np. młotek,
- totalTime – czas potrzebny na wykonanie wszystkich kroków, łącznie z przygotowaniem wszystkich materiałów. Czas powinien być podany w formacie ISO 8601,
- video – film z instrukcją, w jego skład wchodzą właściwości:
- hasPart – klip wideo będący częścią całego nagrania, w skład którego wchodzą:
- endOffset – czas zakończenia klipu w sekundach,
- name – nazwa klipu,
- startOffset – czas rozpoczęcia klipu w sekundach,
- url – link do fragmentu, w którym rozpoczyna się klip.
- hasPart – klip wideo będący częścią całego nagrania, w skład którego wchodzą:
Przykłady wdrożenia HowTo na stronie
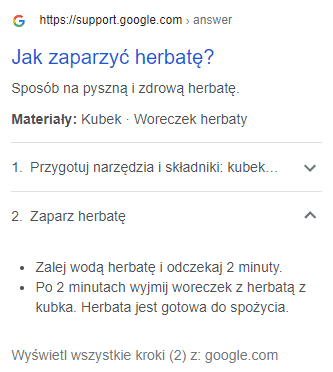
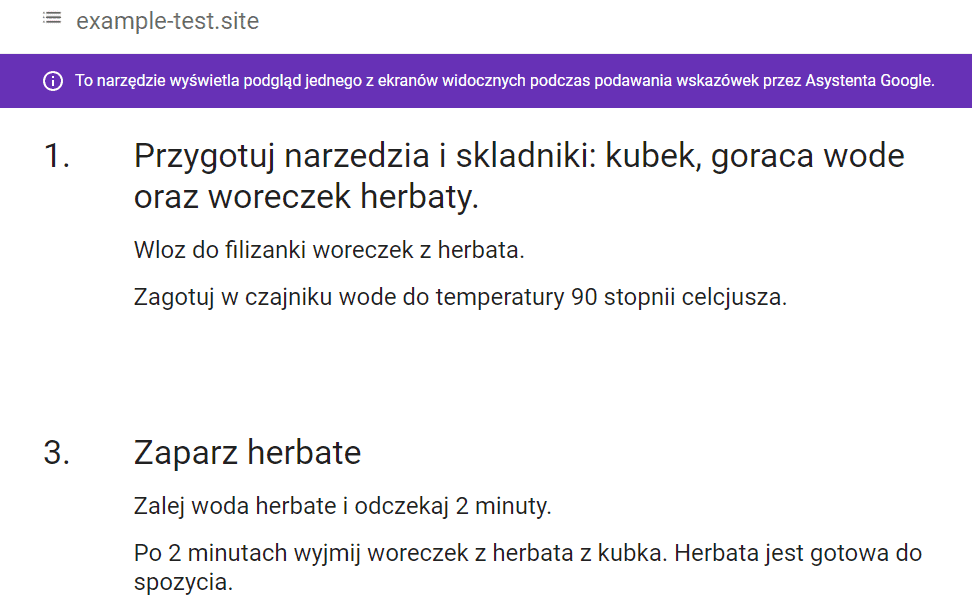
Poniżej przedstawiam przykład prawidłowego wdrożenia typu HowTo na stronie internetowej dla pytania “Jak zaparzyć herbatę?”.
Dane z powyższego przykładu mogą pojawić się jako wyniki z elementami rozszerzonymi i mogłyby wyglądać następująco:





Wdrożenie danych strukturalnych na stronie wpływa pozytywnie na SEO. Dzięki nim roboty crawlujące mogą lepiej zrozumieć treści na stronie. Wykorzystanie typu HowTo daje szanse na pojawienie się w wynikach wyszukiwania z elementami rozszerzonymi.
Jeśli chcesz wdrożyć dane strukturalne na swojej stronie, ale nie wiesz jak, to zgłoś się do nas!
